FUNHACKS2017に参加してきました!
明けましておめでとうございます。 新年一発目の記事はハッカソンレポになります。
1/14(土)・1/15(日)にはこだてみらい館*1で開催されたFUNHACKS2017*2に参加してきました。
1日目
10時30分に集合でした。 開催場所のはこだて未来館は去年できたばかりの施設で、 行ったことがなかったので早めに会場に向かったところ、自分たちのグループが一番乗りでした。




未来館できたばかりということもあって、すごく綺麗でした。 テラス席も勉強したり作業するのに良さそうです。

今回、同じバイトのメンバーでチームを組んで出場しました。 チームに佐藤が3人いたので、チーム名は「佐藤+α」でした(笑)
今回のお題
 今回は、「ライフスタイル」をハックせよという課題でした。
今回は、「ライフスタイル」をハックせよという課題でした。
僕たちのチームは当日、個人参加の方一人を交えて開発だったので、特にチームでアイデアを決めていませんでした。 アイデア最終決定まで時間があったので、日常生活を便利にする何かを考えてみました。
(ただ、アイデアソンをしてないので、出てきたアイデア数は少なかったです。やっぱり時間がなくてもアイデアソンはしたほうがよかったかもしれません。)
お昼ご飯

キラリス函館1階にある、パン・エスポワールさんでパンを買ってきました。おいしかったです。
開発
お昼ご飯を食べてから開発に入りました。
 今回は
今回は
| 役割 | 担当 |
|---|---|
| プロジェクトリーダー | 自分 |
| iOS開発 | 自分, S.Sさん, Y.Iさん |
| Webフロント開発 | R.Dさん,T.Sさん |
| iOS UIデザイン | 自分 |
| Web UIデザイン | R.Dさん |
という担当で開発を進めました。
また、開発に関してチームでルール決めを行いました
残りタスク、完了タスクは目に見える形で残す。(GitHub Projectなどを使用)
複数人触る部分に関してはコードの記述に注意を払う。
一つの問題に1時間以上かかっているなら、共有した上で代替案を探す。
基本的にコア部分は1日目で終わらせる。

最近ハッカソンでの二刀流(PC2台使い)が定着してきてるような...

メルカリ水とKLabのエナドリいただきました!
1日目終了

1日目の進捗を共有しました。(ここまでは比較的順調に進んでいたのですが...)
夜ご飯
 辛味噌ラーメンを食べました。
ラーメンやっまおかや〜
辛味噌ラーメンを食べました。
ラーメンやっまおかや〜
徹夜
 ハッカソンの醍醐味と言えば...
ハッカソンの醍醐味と言えば...
徹夜ですよね。
この辺りで重大な問題が起きてしまい、朝5時くらいまでは頑張ったのですが... 泣く泣くプロダクトの完成にはこじつけませんでした。(そのことは後ほど)
2日目
1日目の深夜に重大な問題が発生してしまい、代替案をひたすら検証していました。
発表


今回、GitBookという、Gitで本棚管理ができるというプロダクトを考えました。 本の名前やバーコードから、Amazonの商品ページを検索し、アプリ内に保存。
アプリ内のDBをjsonにまとめてGitHubにpush。htmlやcssなどのファイルも合わせてcommitし、 GitHub Pagesで公開できる。
というアイデアだったのですが、 Swift用のGitラッパーライブラリであるSwiftGit2が使用できず、泣く泣く断念しました。
懇親会

お寿司やオードブルがふるまわれました!ですが、気づけば話すのに夢中でほとんど食べてませんでした!笑
集合写真

これもハッカソンの醍醐味ですよね。お疲れさまでした!
今回作った物
完成までは至らなかったのですが、制作物について載せようと思います。
今回初めてUIデザイナーを担当させてもらいました。 Adobe XDというUXデザインツールを使用して作成しました。
Adobe XDには、あらかじめiOSテンプレートが準備されているので、普段デザインを担当していない自分でも簡単に使うことができました。


DevPost devpost.com
FUNHACKS次もあれば、また参加したいと思います〜!
以上、FUNHACKS2017レポでした!
*1:科学をベースとした先端コンテンツや彩なワークショップの体験を通してオドロクチカラを育み、街を元気にする活動を生み出す施設。 HP: http://hakodate-miraiproject.jp/
*2:函館の大学生、高専生を対象としたCIVICTECHハッカソン。 HP: https://careerselect.jp/funhacks2017/
MashupAwards 2016 2ndStageに参加してきました!
下書きに入れたまま放置してた...
12/3(土)に渋谷TOKYO CULTURE CULTUREで開催されたMashupAwards 2nd Stageに参加してきました!
10月にMashupAwards2016函館予選に参加したのですが、その時の優勝チームにエンジニアとして加えていただけることになり、今回準決勝に参加させていただきました。
函館予選のときの記事はこちら natmark.hateblo.jp
会場はこんな感じでした。



バーカウンターもあって、お酒も飲み放題でした〜

3部に分かれていて、56作品の発表がありました。
面白いプロダクトや、技術的にすごいプロダクトが数多くあり、すごく興奮しました。
ちょっとトラブルもありましたが、自分たちも無事発表できました。


次世代型缶蹴りというプロダクトを発表してきました。 自分は、iOSアプリの回収とWebページの作成などを担当させてもらいました。 https://ma2016-kickthecan.github.io/
最後は集合写真をパシャ。

MA2016最高!!来年も参加したいので、すごいプロダクトを作るぞ〜!
MashupAwards 2016準決勝出展作品にみる、最近のAPI/デバイス/サービス事情
記事の内容
今回の記事は、12/3に参加してきたMashupAwards2016(http://mashupaward.jp/)準決勝の出展作品で使われている、API/デバイス/サービスを集計してみたらこんな感じだった! というLTを12/10のHakodate Hack Night Vol.7(https://www.facebook.com/events/719922814823940/)で話してきたので、そのLTについての記事になります!
↓LTのスライドはこちら
https://speakerdeck.com/natmark/hakodate-hack-night-vol-dot-7-lightning-talk
(スライド内ではAPI/デバイスとなっていますが、サービスも含んでます。)
簡単にスライドの補足
slide6
MashupAwardsの出展作品はすべてHacklog(http://hacklog.jp/)に登録されていて、

このように、作品ごとに使用したAPIを登録できるようになってます。 これを、スクレイピングと手作業で集計してみた結果がスライドに書いてあります。
slide7
API/デバイス/サービスを利用したグループが3つ以上あったものをランキングにしてみました。 1位が同率で、
でした。
slide8
集計した全APIをd3.js(https://d3js.org/)によって、バブルチャートにしてみたものです。 一番多くの割合を占めてる青色部分はIoTカテゴリのAPI/デバイス/サービスを占めています。 その周りに、オレンジ(クラウド・データ連携)、黄緑(ガジェット)、赤色(プラットフォーム)、ピンク(認識・解析技術)・・・と続いています。
slide9
集計したデータからIaaS、PaaS、BaaSといったクラウドサービスに関するものを抜き出してみました。(AzureはIaaSとPaaSどちらの面も持っているので、重複させています)のべ数が34あり、出場チーム56に対して、半分以上のチームがハッカソンでクラウドサービスを利用していたことがわかりました。
slide10
今回myThingsやIFTTT(イフト)、DataSpiderといった、API連携プラットフォームを利用しているチームがそれなりに見られました。Webサービスやデバイスをプログラミングせずに連携できるもので、IoTブームに見られる新たなサービスなのかな、、。と思いました。
時間の縛られるハッカソンでこそ、見られた傾向かも。
slide11
最後に企業別に利用されているAPI/デバイス/サービスを利用されたAPI数(種類数でなく利用数)ごとに並べてみました。これ、利用種類数で並べてたら、API/デバイス/サービスの提供を頑張ってる企業がわかったかも。スライドの表見て分かるのは、マイクロソフトが圧倒的に人気ですね。
まとめ
データを解析するの楽しかったです。アナリティクススキルをつけるともっといろいろなことがわかるようになるのかなぁ...と思いました。 また何か機会があればデータ分析してみたいです。
MashupAwards2016 函館予選に参加してきました!
10/9-10/10にはこだて未来大学で開催された 「Mashup Awards*1 2016 函館予選」 に参加してきたので、お酒を片手にハッカソンレポを書いていこうと思います。
参加者としてハッカソンに参加するのは実に1年ぶりでした。昨年6月のSPAJAM振りでした。
前回のハッカソンも、予約したはずの夜行バスが取れてなくて大変でしたが、 今回のMashupAwardsでも困難が立ちはだかるのでした...
1日目
スポーツ・食べ物に関する絵を描いてアイスブレイク!
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月9日
かきかき pic.twitter.com/KCMGoan5ya
かきかき。左側は僕です。なんの絵でしょう〜か?*2
アイデアソンとチームビルディング!
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月9日
キーワードシェアするよ pic.twitter.com/5H8XYIsXDl
アイデアソンの様子です。 「未来キーワード」×「スポーツ・食べ物」でマッシュアップ!
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月9日
アイデア清書中 pic.twitter.com/6HgoirOG6O
アイデアを考えて...
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月9日
なかなかきまりませんねー。 pic.twitter.com/SiRfGenhNJ
チーム募集!
チーム決定!
今回、僕と学部4年の先輩が同じアイデアだったので 「手を使わない卓球」 をチームを募集して作ることになりました。
チーム募集を行った結果...
- H.Sさん(デザイナー・学部1年生)
- N.Sさん(デザイナー・学部1年生)
- S.Kさん(エンジニア・中学1年生)
- 自分(エンジニア・学部2年生)
- K・Sさん(エンジニア・学部4年生)
5人のチームができました! エンジニアが3人・デザイナーが2人というバランスが良さそうなチームになりました。 なんとこのチーム、最年少が中学1年生、チーム平均はなんと18歳!
周りのチームが学部4年生や院生のメンバーが多いなか、平均年齢18歳は異彩でした。
ハッキング!
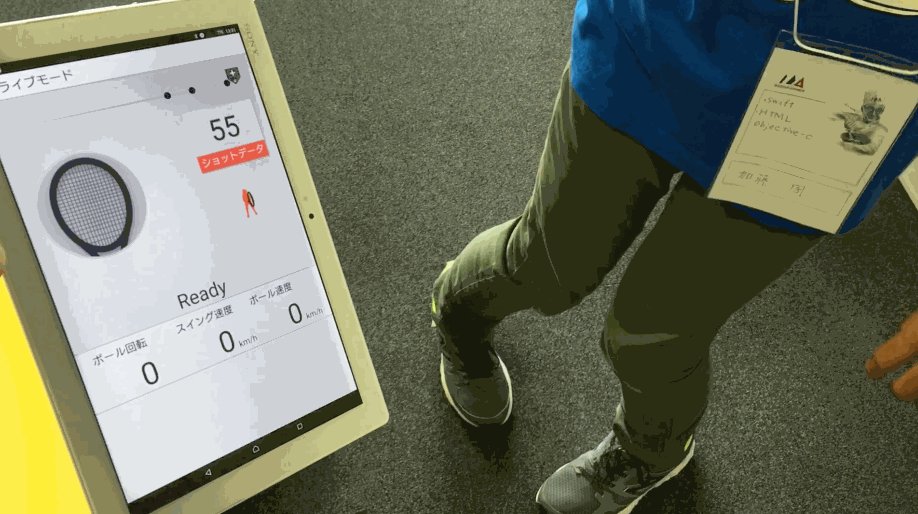
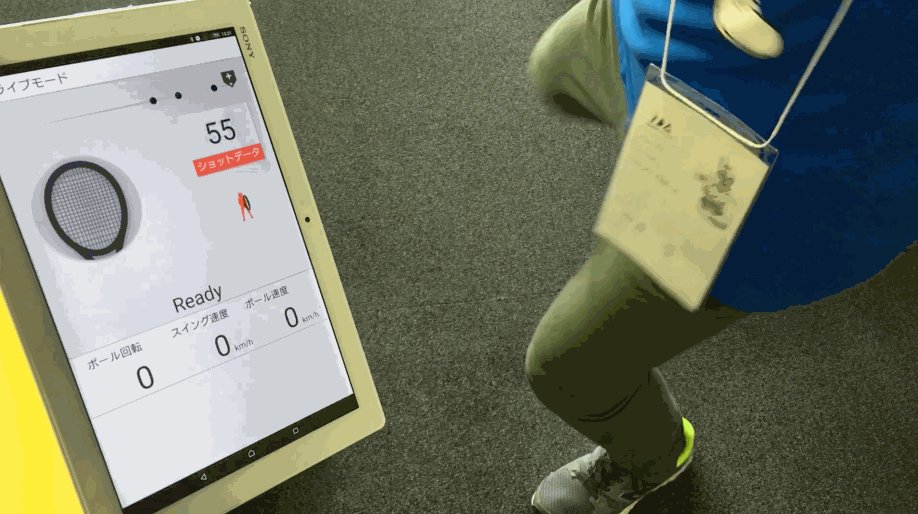
今回ですが、「手を使わない卓球」を作るにあたって、SONYさんのSmart Tennis Sensorを使用しました。
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月9日
SONY
仕組みと取れる値
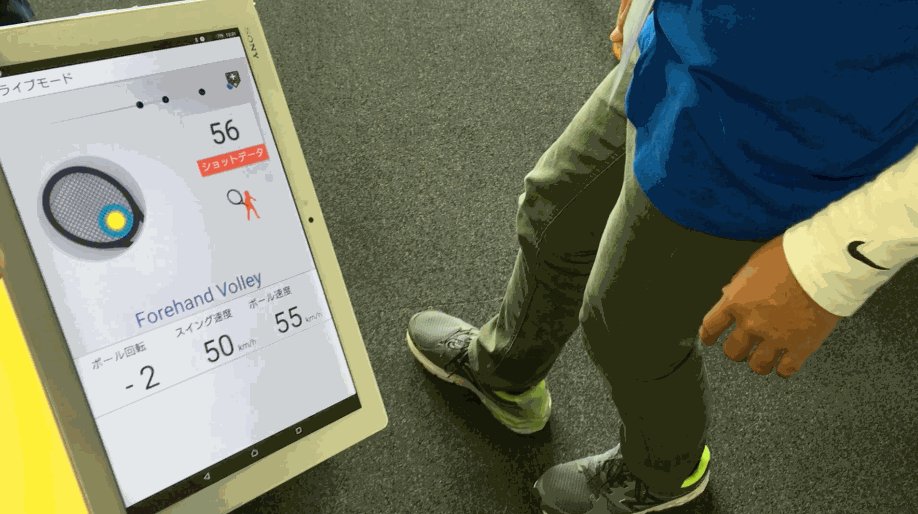
ボールのスピード、ボールの当たった場所、スイングタイプなどが取得できる pic.twitter.com/3cgDLOC8qD
こちら、本来テニスラケットに取り付けて、スイングスピードやスピンを測定するものなのですが...
これをなんと...
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月9日
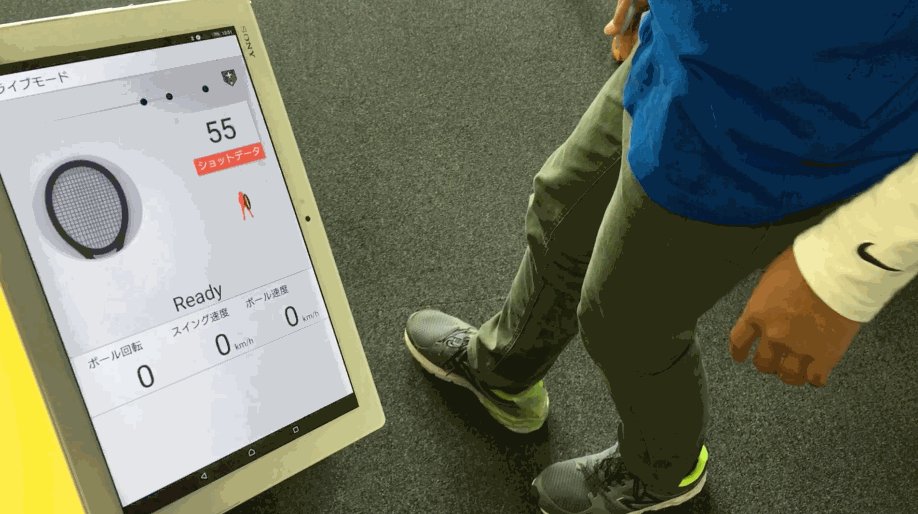
早速スニーカーにセンサーつけて試してます。 pic.twitter.com/MA8P2FQw8v
足に付けてみました!

ちゃんと値も取れてます!!
この時点でまだお昼前。順調と思いきや、この後様々な困難が立ちはだかるのでした...
お昼ご飯
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月9日
やっとやっとやっとらんち!
ラッキーピエロのハンバーガー pic.twitter.com/l3Ag63coDT
函館名物ラッキーピエロ。未来大生からすると、みんな食べ慣れた味ですねw
午後→夜
午後に入って、まず第一の困難。
エンジニアのK・Sさんが突発的な発熱
ハッカソンで体調を崩すことって結構あるんですよね...僕もよくあります...。 無理しても体調が良くなることはないので、K・Sさんにはしっかり休んでいただいて、他のメンバーでK・Sさんの分まで頑張ることに。
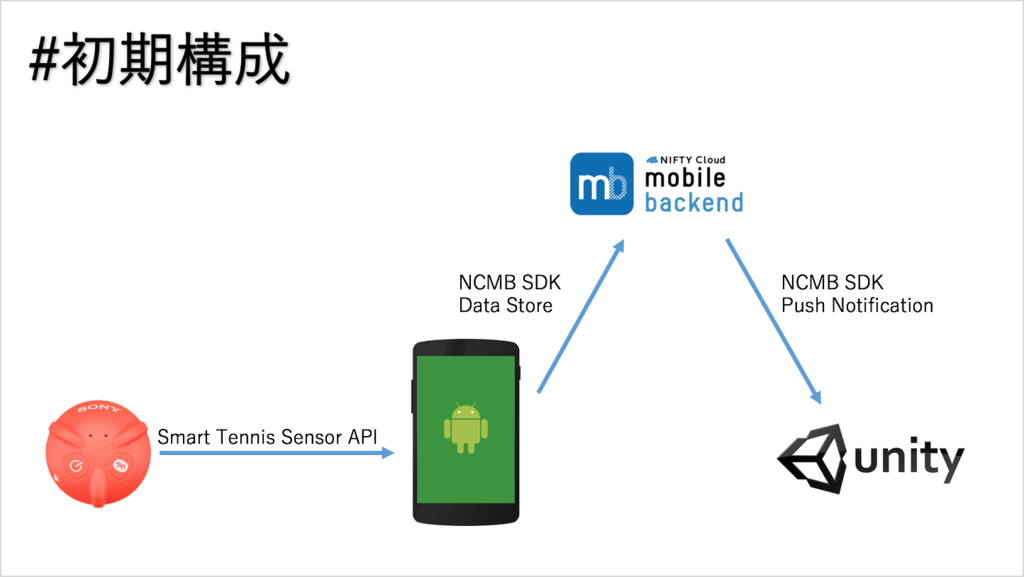
まず、アプリの構成を考えました。

これが初期案です。Smart Tennis SensorがAndroidしかAPIを提供していないため、Android端末を経由させています。 Smart Tennis Sensor一つの値だけでしたので、サーバを立てる時間も人も余分に割くのはもったいないため、mBaaSを使うことにしました。(これが後々大変なことに...)
この時点で僕が最年長になったので、プロジェクトのリーダーを担当することに。 とりあえずタスク振りをする必要があったので、
- H.Sさんにプロダクトデザイン・UIデザインをお願い
- N.Sさんに3Dモデリング・モデルデータ整形をお願い
- S.KさんにAndroid経由でセンサーの値をmBaaSにデータストアできるようにお願い
- 自分はUnityでゲーム本体を作ることに
午後は個人でこつこつやる感じに



午後の成果
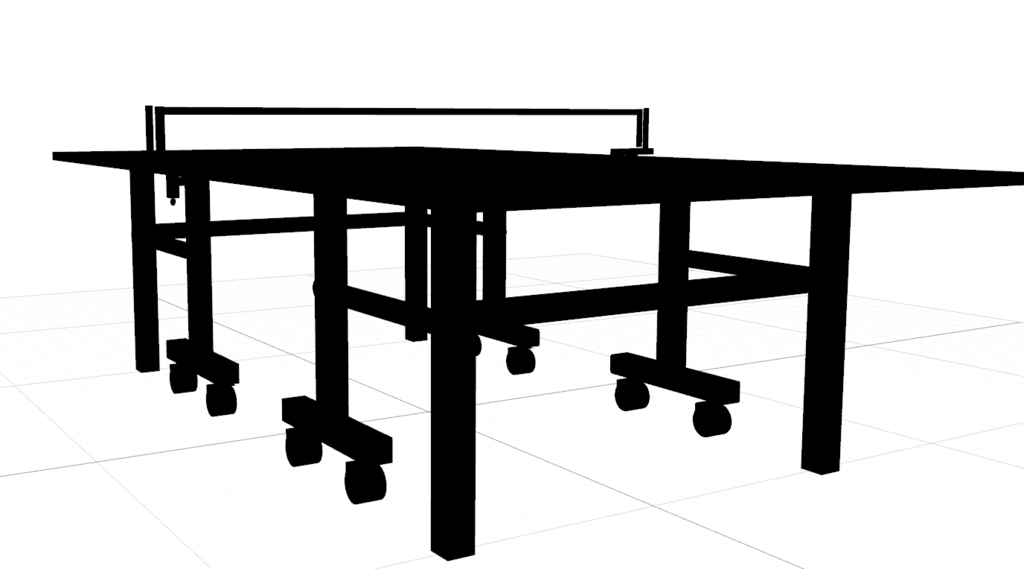
3Dモデル

Unity
ゲーム画面が、ピッチングマシンみたいにボールが出てきて、卓球台の上を跳ねるように。
mBaaSデータストアにデータ送信できるように。
新たな問題
この時点で、一日目19時くらいなのですが、新たな問題が。
mBaaSのデータストアイベントをハンドラにして、Push通知の作成ができない!(できると思ってた!) 完全にこれは僕の調査不足でした...。 mBaaSはスクリプトを記載できると聞いていて、サーバ側でトリッキーな処理もできるものだとばかり思っていました...
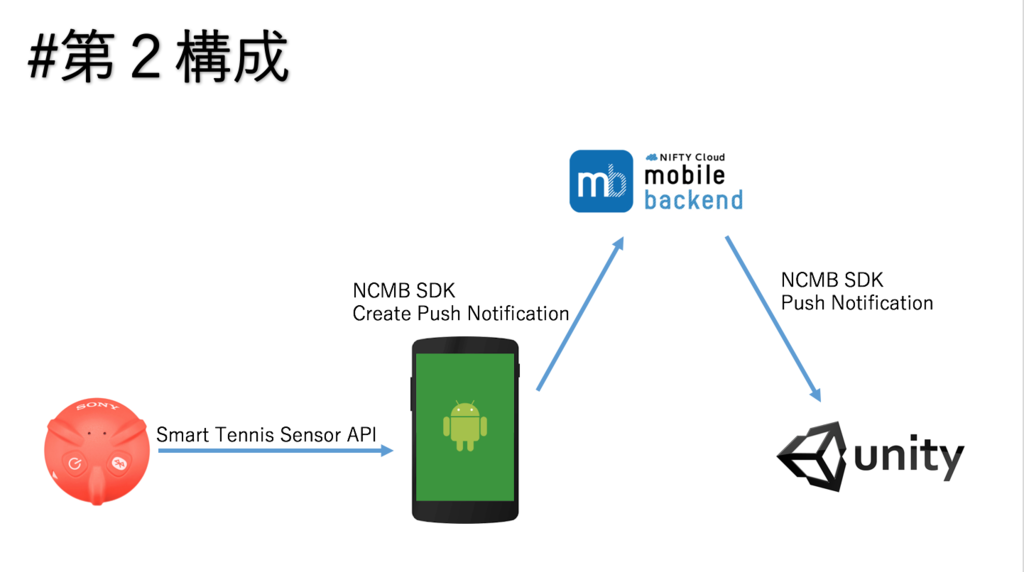
仕方ないので、構成案を変えることに。

AndroidからNCMB SDK経由でPush通知を作成することに。
しかしそこでも、新たな困難が。 Push通知はUnity側で受け取ることができず、UnityからiOS・Androidに書き出したあと、 iOS・AndroidのOSの機能として利用することができるというもの。 UnityにNCMB SDK追加したからと言って、Unityで使えるわけではなかったのです。
ならこうだ
 ということで、iOSに書き出してみましたが、
iOSでPush通知を使うにはDeveloperアカウントと証明書が必要なんですよね...
ということで、iOSに書き出してみましたが、
iOSでPush通知を使うにはDeveloperアカウントと証明書が必要なんですよね...
幸いにもS.KさんがDeveloperアカウントを持ってたので、証明書作る→Unityから書き出し→起動→エラー→証明書作成→... を繰り返し3時間経過...
結局解決できず、この時点で22:30。 S.Kさんが未成年で、親さんのお迎えがあることもあり、一日目の作業はここまでに。
家に帰って
一日目の作業はここまでにということで、大学から帰ってきましたが、データ通信もできてないのに、寝れるわけもありません。 なんとかデータ通信をしようと構成案を練ります。
mBaaSがダメならFireBaseだ!ということで...
- 第4構成。
 これなら、Push通知ではなく、Databaseの値が更新されたとき自動的にイベントが実行され、クライアント側で受け取れる!
と思ったのですが、そんな簡単なはずもなく、Databaseのルール設定を行って、APIキーやらURLやらをunofficialなUnityのFireBase SDKに指定したものの...動かない。この時点で1時。
これなら、Push通知ではなく、Databaseの値が更新されたとき自動的にイベントが実行され、クライアント側で受け取れる!
と思ったのですが、そんな簡単なはずもなく、Databaseのルール設定を行って、APIキーやらURLやらをunofficialなUnityのFireBase SDKに指定したものの...動かない。この時点で1時。
- 第5構成。
 ここで、これ以上BaaSに執着すると失敗しそうだったので、サーバを立てることを決意。
ただ、僕にWebの知識がなかったので、この構成で一つミスを犯すことになります。
androidからpost送信、Unityとサーバはsocket通信によって、それぞれOSの機能を意識しなくても良くなります。
ここで、これ以上BaaSに執着すると失敗しそうだったので、サーバを立てることを決意。
ただ、僕にWebの知識がなかったので、この構成で一つミスを犯すことになります。
androidからpost送信、Unityとサーバはsocket通信によって、それぞれOSの機能を意識しなくても良くなります。
ただし、同じサーバでRestfulAPIサーバとWebSocketサーバを同時に立ち上げたのが間違いでした。
ポートを変えていれば、同じサーバでもいけると思ったのですが、
Herokuを使っている関係で、ポート番号はProcess.env.portに置き換わってしまい、ユーザ定義にできないのです。
これでもまだだめ...
- 第6構成。
 Android側もSocket通信にしちゃおうという構成です。
Android側もSocket通信にしちゃおうという構成です。
こちらを参考にしました。
 フロントエンドで実装したフォームからUnityにsocket通信ができていることを確認。
これでいけそうな気がしたので、1日目はここで寝ることに。3時就寝。
フロントエンドで実装したフォームからUnityにsocket通信ができていることを確認。
これでいけそうな気がしたので、1日目はここで寝ることに。3時就寝。
2日目
MAは10時からですが、S.Kさんと早めに作業することに。8時起床。

朝の未来大学。おはようございます。
MAが始まるまでにAndroidのsocketを頑張ってました。
2日目始まりました
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
2日目はじまりました! pic.twitter.com/SuVq9mvarI
10時〜12時
S.KさんとひたすらAndroidのsocketを試しました。
こちらを参考にしました。 dev.classmethod.jp
ここでも困難が。Unityで指定しているURIを設定しようとしたところ...、
socket = new SocketIO("http://10.0.2.2:3000/");
この部分ですが、WebSocketプロトコルが指定できず、httpかhttpsを使ってくれとのこと。
しかし、http/httpsを使用するとなぞのhandshakeエラー...
デザイナーのN.Sさんには、相手キャラクター、卓球のラケットの3Dモデルを用意してもらうようにお願いしました。 同じくデザイナーのH.Sさんには画面UIのデザイン素材の用意やプレゼンの作成をお願いしました。
お昼ご飯
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
今日のお昼はハセガワストアのやきとり弁当。
(でも鳥ではなく豚なんだ) pic.twitter.com/BvxmxlPbb7
はせがわストアのやきとり弁当でした。 やきとりなのに豚肉です。僕も3ヶ月前くらいに初めて知りました。
13時〜15時
これ以上Android側に負担を増やせなかったので、構成案を変えることに
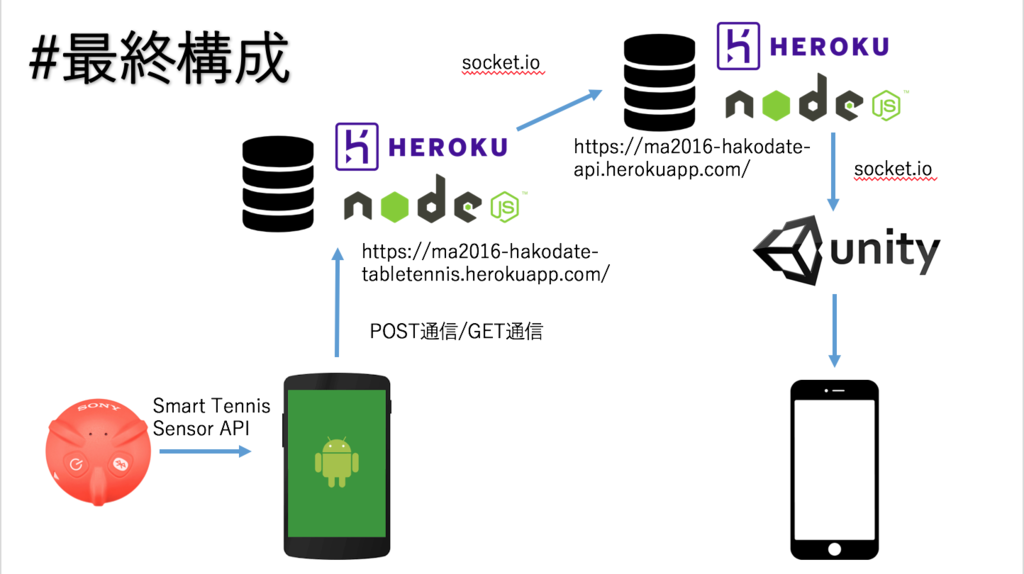
- 最終構成

サーバを2つ経由させました。 今回はHeroku様様。node様様でした。
ただ、GETでアクセスできるようにしたのにもかかわらず、Android側からURLRequestできない謎のエラー、、。 時間いっぱい対処しましたが、対応しきれませんでした、、。
発表会
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
発表はじまりました! pic.twitter.com/CYehD2Iyil
記事がだいぶ長くなってしまいましたので、他チームの発表はぜひ MashupAwardsのTwitterから確認してみてください。
僕たちの発表
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
5チーム目
手を使わない卓球 pic.twitter.com/KwbougGFTo
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
5チーム目
システム構成 pic.twitter.com/U8UsbSD7TT
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
5チーム目
足につけたデモ pic.twitter.com/sLQCjCevKh
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
5チーム目
やりたかったこと pic.twitter.com/WDLhE2UtLq
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
5チーム目
卓球を打ち返すデモ pic.twitter.com/cG1a1BjAeO
いろいろやりたかったのですが、結局メインの機能も不十分のままで、悔しい結果に終わってしまいました。 実装力に課題が残ってしまいましたが、次回のハッカソンに生かしたいです。
懇親会
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
懇親会かいし! pic.twitter.com/WV4s23iHJY
ハッカソンといえば懇親会でお酒...はなかったですw 20歳になって、お酒が飲めるようになったのでちょっと期待していたのですが...!
ハッカソン恒例、写真撮影
【ハッカソン@函館】#MA_2016
— MashupAwards@12/17祭り (@mashupaward) 2016年10月10日
みなさまお疲れ様でした pic.twitter.com/0JBECkgAiv
家に帰ってから
MashupAwardsお泊りセット

Hacklog http://hacklog.jp/works/48558
ハッカソン内で作成したリポジトリ。
 github.com
github.com
久しぶりのハッカソン楽しかったです。 来年もMashupAwardsが(函館で)あれば参加しようと思います。(次は入賞目指して!) おしまい。
起動したターミナルアプリに合わせて、.bashrcの処理を分けた話
こんばんは。
今日は、Macでのターミナル環境を整えている時にちょっと特殊な(?)現象に遭遇したので、紹介しようと思います。
今回記事を書くにあたって、まず新しいターミナルアプリをインストールしたことが背景にあります。
Electron製のHyperTermというエディタを見つけ入れてみることにしました。
このエディタですが、Javascriptを書くことで、レイアウトやアニメーションを自由に変更することが可能になっています。
レイアウト等の変更についてはこちらの記事を参考にしてみてください。
公式で紹介されているPluginを入れてみました。
~/.hyperterm.js内のplugins:[]内に記述することで使用できるようです。


アニメーションが付いて、コマンドを打つのが楽しくなります。笑
そして、ここから本題です。
HyperTermをインストールしたのですが、HyperTerm側でPowerLineが表示されていません。

PowerLineが出ないので、ホスト名とユーザ名はもちろんパスも出なくなってしまいました。これでは困ります。
そこで、.bashrcの処理を実行ターミナルによって変更する必要が出てきました。
PowerLine側ではzshを使う案も考えたのですが、やはり使い慣れているbashの環境がよかったので、今回は.bashrcを処理を分岐することを目標にしました。
実行ターミナルを環境変数で確認できれば、すぐできそうなのですが、
なかなかネットで記事を探しても見つからず...
苦戦していたところで、そういえばsetとかいうコマンドがあったなぁ、と。ふと思い出す。

$TERM_PROGRAMという環境変数がありました。
(※どうやら、$TERM_PROGRAMという環境変数はOS X用のものらしいです。)
function _update_ps1() {
export PS1="$(~/powerline-shell/powerline-shell.py --mode compatible $? 2> /dev/null)"
}
if [ ${TERM_PROGRAM} = "iTerm.app" ]; then
export PROMPT_COMMAND="_update_ps1; $PROMPT_COMMAND"
fi
.bashrcを編集して、iTermで起動しているときにだけPowerLineを呼び出すようにしてみました。

無事、HyperTerm側ではPowerLineを呼び出さないようにできました。
おしまい。
ポートフォリオサイトをリニューアルしました!
ポートフォリオサイトをリニューアルしました。
今までブログ記事などをポートフォリオサイトの方に載せていたのですが、すごく面倒くさい...というかいちいちデプロイかけるのが面倒くさくなり、ブログ記事を分離させることにしました。
そんなわけで、昨日からはてなブログへの記事投稿数が急激に増えているのはそういう理由です。笑

以前のサイトはMaterializeを使用していたのですが、今回Bootstrap使いました。
Bootstrap様様です。
僕自身HTML/CSSはほとんどできません。見よう見まねでしか書けません。そんな僕でも手軽にリッチなレスポンシブサイトを作れるのはBootstrapのいいところです。
最近インスタグラムにはまっているので、インスタライクなヘッダーにしてみました。

background:linear-gradient(75deg, #E4A972, #9941D8);
1行でグラデーション実装できてしまうlinear-gradientがすごい便利でした。
おしまい
SnapteeでTシャツ注文してみた
友達の誕生日にTシャツを贈ることにしました。その際に、スマートフォンでTシャツが作れるSnaptee(https://snaptee.co)というアプリを使ったので、記事にしてみました。


このアプリですが、↑こんな感じで、好きな写真や文字をTシャツにデザインできます。
Tシャツだけでなく、パーカーやタンクトップも作れます。スマホで手軽に作れて、バリエーション豊富なのも良いところです。
ただ、デザインできるのは前面だけで、デザイン可能領域があるので、より本格的なTシャツデザインをしたいのであれば、別のサービスを利用した方が良いかもしれません。
今回は、illustratorを用いてデザインを作成し、それをiPhoneに転送して、使用することにしました。

(某、洗濯機型ゲームです)

illustrator側で、パスを書いて色をつけたものをSnapteeに移しました。
なかなか良い感じにできたつもりです(笑)
作ったTシャツはそのまま購入できます。

サイズは、自分のサイズに合うもので良さそうです。Snapteeは香港の企業なので、インターネットでSnapteeに関する記事を探すと、普段より小さめのサイズを選ぶように書いてある記事が多いです。しかし最新のバージョンでは、アジアサイズを基準にしてくれているので、特に気にする必要は無さそうです。
カートに入れた後、お支払い方法の選択、お届け先情報の入力があります。

先ほど書いた通り、Snapteeは香港の企業です。注文したTシャツは国際郵便で届くため、お届け先情報は英語で記載する必要があります。
(英語での住所の記載方法はこの辺りのサイトを参考にしてみてください:http://mysuki.jp/english-address-1413)

今回はTシャツ2枚購入しました。
Tシャツの種類、サイズ、色によって値段が若干異なるようです。送料ですが、1枚500円。複数注文で割引されるようです。今回は送料が700円(300円引)でした。また、今回クーポンを使用したので10%引で購入できました。
ここで注意なのですが、注文した後、配送されるまでは、荷物の状況が確認できません。Amazonのように注文番号を入力して、注文内容を確認することはできないようになっています。

配送まで2-5日と書いてありますが、私の場合は注文から12日後に出荷されました。(5日経っても何の連絡も無く、荷物の状況も分からなかったので結構焦りました。気長に待ってくれ、ってことなんでしょうかね…?)
出荷されると、トラッキングコードが発行され、荷物の配送状況が確認できるようになります。

やっと配送状況が確認できるようになったので、一安心です。笑
結局、荷物が届いたのは注文してから16日後でした。北海道でしたが、配送には4日しかかかってませんね。


こんな感じで香港から届きました。
国際書留郵便なので、受け取りの際にサインが必要です。(私は都合がつかなかったので、再配達をお願いしました。)

ホンコンより。
実際に、友達にプレゼントしました。

今度これ着て、ゲームセンターで洗濯機のゲーム機で遊んでくれるらしいです。気に入ってもらえて良かったです。
おしまい。

